El color como herramienta
El color y sus modos son una herramienta poderosa en el diseño gráfico que va más allá de la mera estética visual. Los diseñadores gráficos utilizamos el color para multitud de cosas.
Comunicación y Emoción
Los colores pueden transmitir emociones y mensajes de manera efectiva. Cada color tiene asociaciones emocionales y culturales que pueden influir en la forma en que se percibe un diseño.
Identidad de Marca
Los colores son elementos clave en la creación de la identidad de una marca. Los colores específicos pueden ayudar a que una marca sea reconocida y recordada fácilmente. Un uso consistente de colores en el material de marketing y en los productos refuerza la identidad de la marca.
Jerarquía Visual
El color se puede utilizar para destacar ciertos elementos y establecer una jerarquía visual en un diseño. Por ejemplo, un llamado a la acción puede resaltarse mediante el uso de colores contrastantes, atrayendo la atención del espectador.
Legibilidad y Accesibilidad
La elección adecuada de colores contribuye a la legibilidad del texto y la comprensión del contenido. También es esencial considerar la accesibilidad al elegir combinaciones de colores que sean fáciles de distinguir para personas con discapacidades visuales.
Atracción Visual
Los colores vibrantes y atractivos pueden captar la atención de manera más efectiva. Esto es especialmente importante en entornos publicitarios o en la competencia visual en línea, donde es necesario destacar entre la multitud.
Cohesión y Armonía
El uso coherente y armonioso de colores puede unificar un diseño, creando una apariencia equilibrada y agradable visualmente. La paleta de colores seleccionada puede afectar la cohesión general del diseño.
Como ves, el conocimiento de cómo funcionan los colores y sus modos en el diseño es fundamental para aprovechar al máximo su potencial.
Modos de color en diseño gráfico
Los modos de color son configuraciones que definen cómo se mezclan y combinan los colores en una imagen. Aquí hay algunos de los modos de color más comunes:
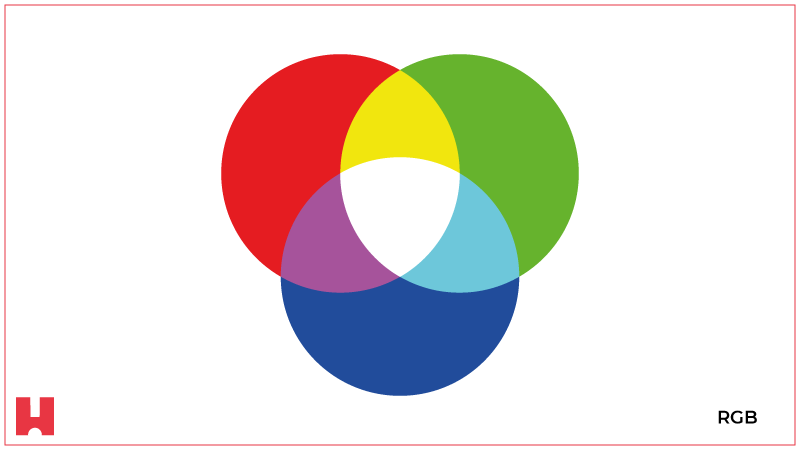
RGB
Este modo es esencial para el diseño en pantalla y se utiliza ampliamente en gráficos digitales, sitios web y aplicaciones. Combina los colores de manera aditiva, lo que significa que cuanto más se añade de cada color, más brillante es el resultado.
El color RGB (Red, Green, Blue) se representa mediante valores numéricos que indican la intensidad de cada uno de estos tres colores primarios. Los valores varían de 0 a 255 para cada color. Un color RGB típicamente se expresa como (R, G, B), donde R es la intensidad del rojo, G es la intensidad del verde y B es la intensidad del azul.
Por ejemplo, si quieres representar un tono de verde intenso, podrías tener algo como (0, 255, 0), donde el rojo está ausente (0), el verde está en su máxima intensidad (255), y el azul está ausente (0).

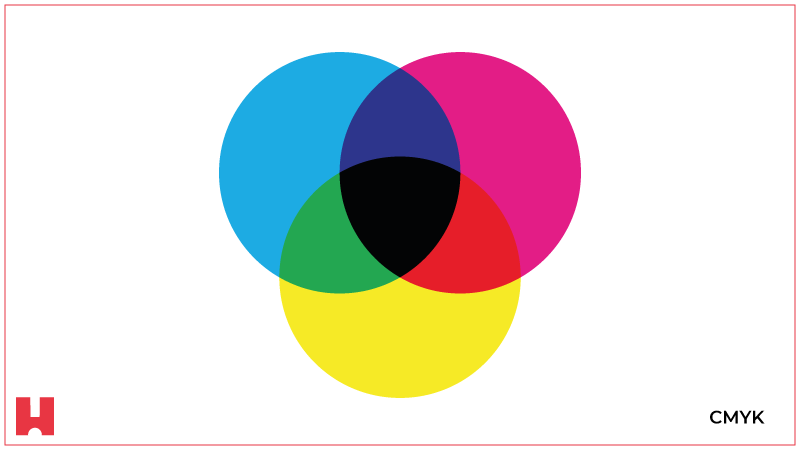
CMYK
Este modo se utiliza para la impresión en papel. Combina los colores de manera sustractiva, es decir, al agregar más color, se vuelve más oscuro. El negro (K) se utiliza para lograr tonos más profundos y ahorrar tinta.
El modelo de color CMYK (Cian, Magenta, Amarillo, Negro) se representa mediante porcentajes que indican la cantidad de cada uno de estos cuatro colores en un color específico. Los valores varían de 0% a 100% para cada color.
Por ejemplo, si deseas un color rojo intenso en formato CMYK, podrías tener algo como (0%, 100%, 100%, 0%), donde no hay presencia de cian (0%), hay magenta al máximo (100%), hay amarillo al máximo (100%), y no hay color negro (0%).

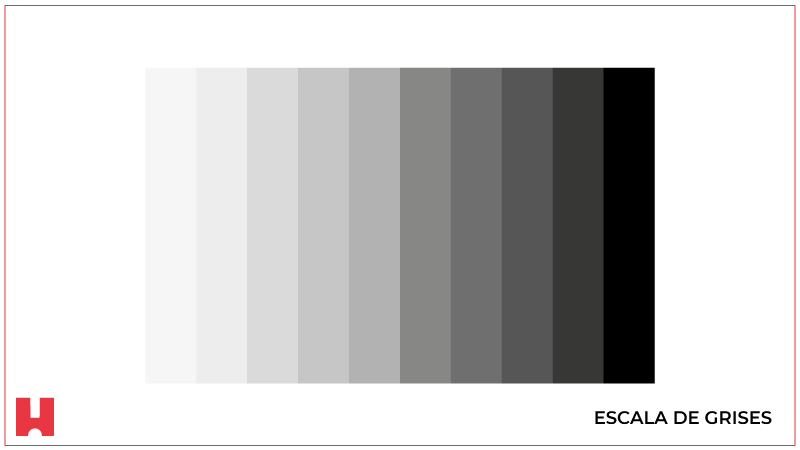
Escala de Grises
Convierte una imagen a tonos de gris, lo que puede ser útil para crear efectos de sombreado y dar énfasis a ciertos elementos.
En una escala de grises, los colores se representan en tonos de blanco a negro, sin la presencia de colores saturados. En este caso, los valores suelen expresarse en una escala de 0 a 255, donde 0 representa el negro y 255 representa el blanco. Un valor intermedio, como 128, se consideraría un tono de gris medio.
Por ejemplo:
- 0: Negro
- 128: Gris medio
- 255: Blanco
En el contexto de una imagen digital, cada píxel se representa con un valor de escala de grises. En una imagen en blanco y negro, solo se utiliza la intensidad de grises, mientras que, en una imagen en color, los valores de intensidad de grises pueden utilizarse para representar detalles y sombras.

Duotono y Tritono
Estos modos permiten agregar un segundo o tercer color a una imagen en escala de grises para crear efectos tonales interesantes.
Un duotono es una imagen que utiliza dos colores, generalmente uno para las sombras y otro para los tonos más claros.

Un tritono es similar al duotono, pero utiliza tres colores en lugar de dos. Los tres colores se distribuyen generalmente para representar sombras, tonos medios y tonos más claros.

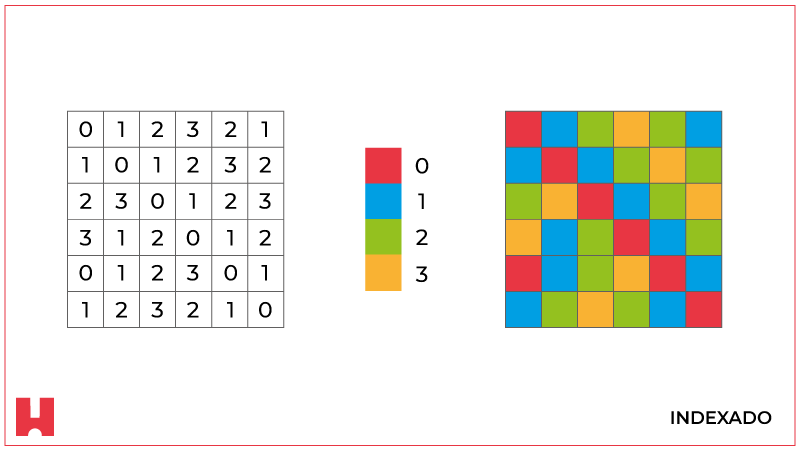
Indexado
La indexación de colores se refiere a la técnica de reducir la cantidad de colores en una imagen a un conjunto específico de colores predefinidos, conocidos como una paleta de colores. Cada color en la imagen se asigna a uno de los colores de la paleta, y la información sobre esos colores se almacena en una tabla de índices. Este método es comúnmente utilizado para reducir el tamaño de archivos de imágenes y optimizar su presentación en ciertos contextos, como en la web.
Cuando una imagen se almacena con un esquema de color indexado, se crea una tabla que asigna un índice a cada color en la paleta utilizada. La imagen en sí no almacena información sobre el color directamente, sino que hace referencia a estos índices. Este enfoque puede ser particularmente útil cuando el número de colores necesarios para representar la imagen es menor que la cantidad total de colores posibles en el espacio de color original.
Algunos formatos de archivo de imagen que admiten la indexación de colores incluyen GIF y PNG-8. Estos formatos son eficientes para imágenes con paletas de colores limitadas, como logotipos y gráficos simples. Es importante tener en cuenta que, aunque la indexación de colores reduce el tamaño del archivo, también puede afectar la calidad visual de las imágenes al limitar la cantidad de colores disponibles.

LAB
El modelo de color CIELAB, también conocido como Lab o Lab*, es un espacio de color tridimensional que se utiliza para describir de manera más precisa la percepción humana del color. Fue desarrollado por la Comisión Internacional de Iluminación (CIE) y se utiliza comúnmente en campos como la ciencia del color, la impresión, la fotografía y el diseño.
El modelo CIELAB se compone de tres componentes principales:
L (luminosidad): * Representa la luminosidad o el brillo del color. Los valores van desde 0 (negro) hasta 100 (blanco).
a (tonalidad de verde a rojo): * Mide la posición en el eje verde-rojo. Los valores positivos representan tonalidades de rojo, y los valores negativos representan tonalidades de verde.
b (tonalidad de azul a amarillo): * Mide la posición en el eje azul-amarillo. Los valores positivos representan tonalidades de amarillo, y los valores negativos representan tonalidades de azul. El modelo Lab es conocido por ser perceptualmente uniforme, lo que significa que las distancias euclidianas en este espacio se correlacionan con las diferencias percibidas en el color. Esto lo hace especialmente útil en aplicaciones donde la precisión en la percepción del color es crítica.
El espacio de color Lab no está limitado a dispositivos de visualización específicos y es independiente del dispositivo, lo que lo hace valioso en situaciones donde la consistencia del color es esencial.

PANTONE
Pantone es un sistema de identificación de colores ampliamente utilizado en la industria de la impresión y el diseño gráfico. El sistema Pantone asigna un número a cada color específico, lo que facilita la reproducción y la comunicación precisa de los colores entre diferentes partes del proceso de diseño y producción. Cada color Pantone tiene un nombre y un número único que lo identifica.
Por ejemplo, el color «Pantone 19-4052 Classic Blue» es un tono específico de azul que ha sido asignado por Pantone. El número «19-4052» es el código que se utiliza para referirse a ese color en particular. La nomenclatura incluye un prefijo (como «Pantone» seguido de un número) y, en algunos casos, un sufijo que indica el acabado del color (como «C» para «coated» o diseñado para el papel con recubrimiento o satinado, y «U» para «uncoated», para papel sin recubrimiento o mate).
Es importante destacar que los colores Pantone son especialmente útiles en la impresión, donde la consistencia del color es crucial. Los diseñadores suelen especificar colores Pantone para asegurar que el resultado impreso sea fiel a la visión original del diseño.

Foto de Mika Baumeister en Unsplash
Otros modos de representación de color
Hay más modelos de representación del color en el diseño gráfico, tales como el HSV (hue, saturation, value, o tono, saturación, valor), el HSL (hue, saturation, light, o tono, saturación, luz), el hexadecimal, que utiliza una combinación de seis caracteres alfanuméricos, etc.
Conclusiones
El color y sus modos son herramientas fundamentales en el diseño gráfico. Comprender cómo funcionan, cuándo utilizarlos y cómo afectan a la percepción del diseño es esencial para crear comunicaciones visuales efectivas. Al dominar el uso del color, los diseñadores gráficos pueden transmitir mensajes, establecer identidades de marca y crear experiencias visuales impactantes y memorables.